Reducing Anxiety and Increasing Patient Empowerment in the Waiting Room Through an Interactive Application
How can an interactive waiting room experience be designed to decrease anxiety and improve understanding of general information in neurosurgical consultation patients?
The final application.
Neurosurgery procedures can be particularly complex and have a number of sources of anxiety for patients, stemming from a lack of understanding of the anatomy involved. Further complicating the issue, physicians have limited contact time with patients, often insufficient to fully explain procedures and answer all questions (Sherwin, McKeown, Evans, & Bhattacharyya, 2013). Traditionally, bridging gaps in patient knowledge is achieved in the form of print materials (Moerenhout et al., 2013). However, the effectiveness of these materials is diminished with issues of low health literacy (Davis, Crouch, Wills, Miller, & Abdehou,1990). Introducing interactive media to the waiting room could ameliorate these issues. A neurosurgeon at Northwestern University, Dr. Michael Walsh, noted that patients feel frustrated by the length of waiting room time, which can exacerbate anxiety.
Currently, there are no technology-based standards available for waiting room materials that provide information and decrease anxiety. In addition, there are few waiting room resources overall, that attempt to provide information and decrease anxiety utilizing learning theories and motivational engagement. The aim of this study was to design an interactive application for a clinical setting to assess the effectiveness of interactive applications in increasing patient autonomy and reducing anxiety, answering the question: “How can an interactive waiting room experience be designed to decrease anxiety and improve understanding of general information in neurosurgical consultation patients?”
This project will explore how to design a tablet-based interactive application for neurosurgery patients by (1) incorporating feedback from neurosurgery patients to influence UX/UI design, breadth and depth of content, (2) consulting neurosurgeons and nurses on content, and (3) applying accessibility standards to the application.
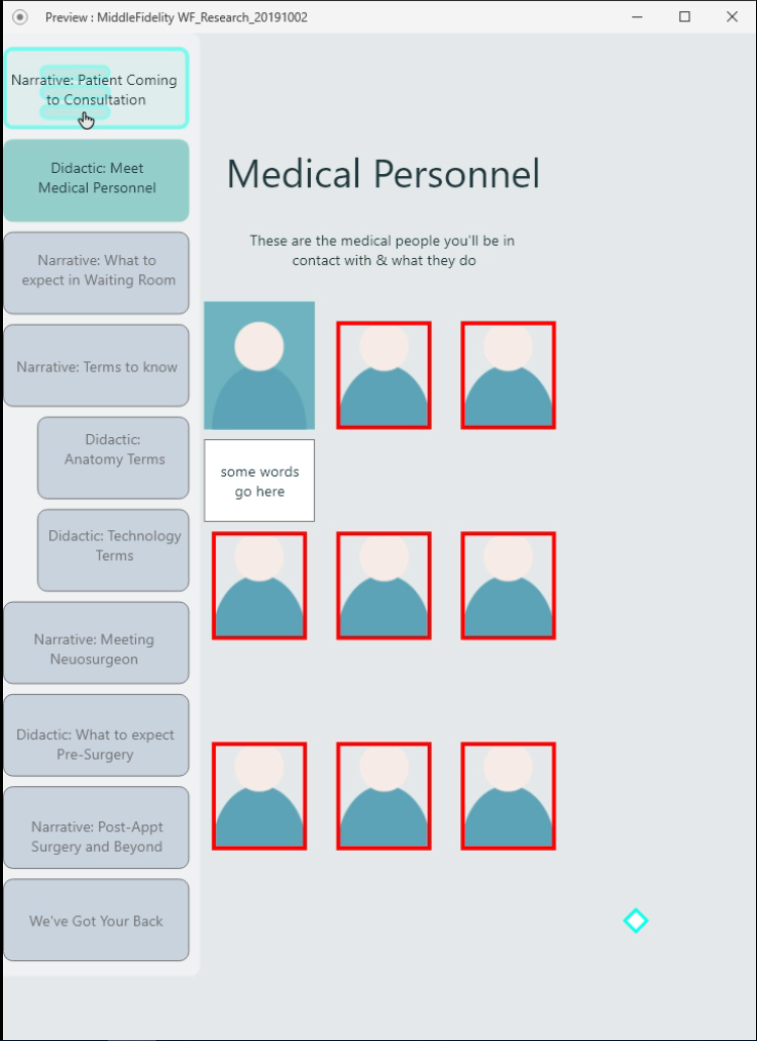
An exempt IRB was applied for in order to survey the desired research population. Current neurosurgery patients answered a preliminary survey. During this time, initial wire-framing, prototyping, and design choices validated from prior research took place. The stimulus was constructed in Unity Game Engine, Adobe Illustrator, PROcreate, and Affinity Designer and built out to the iPad. Color palettes of the application considered emotional design, utilizing calming, soft colors versus harsh, overly saturated hues. All text color contrast was confirmed to be approved by WCAG AAA accessibility standards. Colors and shapes are concurrent with emotional design principles: soft colors that are bright and warm, and soft forms that are more pleasing to the eye (Mejía, 2013; Plass et al., 2014; Fig. 4). The stimulus was divided into modules, alternating modules with a narrative element and a didactic element (Fig. 2 & 3). The didactic elements allow users to explore and engage in interactive learning principles (Aleven et al., 2003). The narrative modules give structure and place the user and their experiences at the center of the application. The application was evaluated by the research committee in terms of how well patient feedback, medical professional input, and information drawn from previous research were incorporated into an effective application.
Based on the findings of the surveys, a tablet-based application would be an effective and desired tool for patients to use to better understand their condition and to increase their autonomy. Though the sample size for surveys was very small, the responses were mostly congruent with previously tested and verified data. The implications of this study may lead to more research into the efficacy of interactive media in solving complex issues in healthcare, possibly looking forward to other more immersive forms of interactive media like AR or VR.
Prototype Phase
Initial functionality testing.
Key Illustrations.



AHS Research Day
Fall, 2019
An in-progress presentation of my research: at this point the proposal was approved, and IRB applications and initial wire-framing was in progress.